初めてのブログサイト構築体験記 ~Bolt.newとAstroで実現する高速開発~
こんにちは。s20024と言います。
今回、「Bolt.new」と「Astro」を利用して、ブログサイトを初めて構築するプロジェクトに挑戦しました。今回は、プロジェクト全体の流れや各工程の詳細、そして得られた学びや感じた魅力を細かく振り返ります。
プロジェクト概要
会社にプログラミングの記事を書いている方がおり、自分も書いてみたいと思いこのプロジェクトをはじめました。
また、最近よく聞く「AI駆動開発」を行ってみようと思い、ちょうどいいタイミングだったのでお粉いました。
タイムラインと工程
- Bolt.new:大まかなデザインの作成
- GithubCopilot:コーディングのヘルパー
- ChatGPT:変な質問w(Astroの仕様など)
- HUE/360:サイトのデザイン作成
1.Bolt.newにてデザインの生成とAstroの大まかな作成
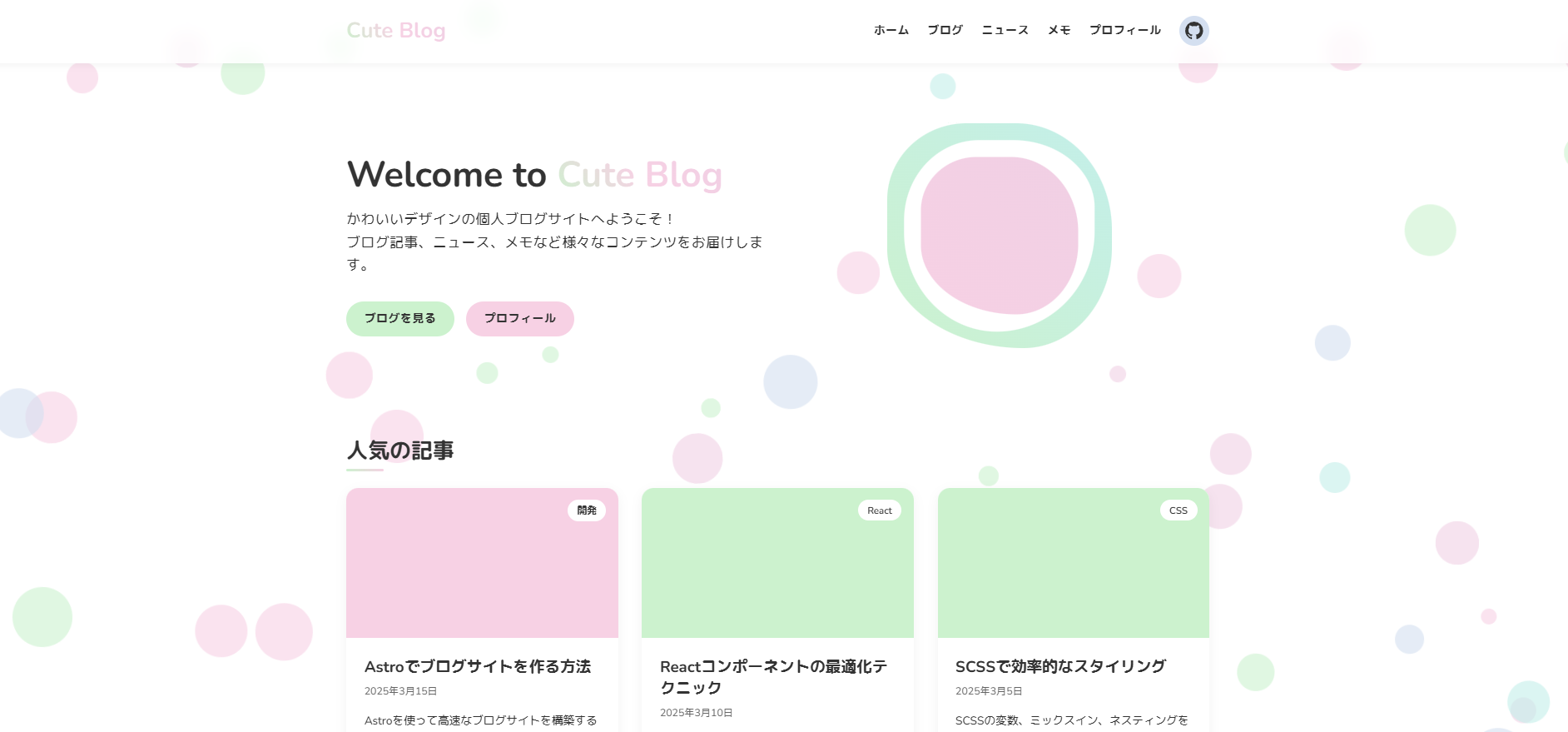
1つのプロンプトで、とてもきれいな仕上がりのサイトのデザインを生成してくれました。
ですが、ソースコードはオンコードで記述されており、時折デザインが崩れている状況でした。今回はデザインの生成をBoltにお願いしている状況なので、大まかなデザインを作成してくれてとても助かりました。
ここの時点で生成されたデザイン

2.プロジェクトの立ち上げ
Bolt.newにて生成されたソースコードを立ち上げる作業を行いました。 パッケージのバージョンの相互で、普通の環境では立ち上がらない状態だったので、立ち上がるところまで人力でサポートしました。
※ここまでの所要時間は1時間ほど
3.Astroの学習とカスタマイズ
自分もAstroを利用したサイトの作成は初めてだったので、ソースコードを見て学習しながら、新しく環境を作成し、Boltが作成してくれたサイトを新しくきれいに作成していきました。
上記にて、オンコードが多いと記述しましたが、この時自分のコードに書き換えて対応しました。
※ここでの学習は6時間ほどかかりました。
開発スピードの魅力と学び
Bolt.newを利用することで、一番時間のかかる。プロジェクトのスタートと、デザインの作成がすぐに終わって、とても素早く開発することができました。
AIがとても便利という半面、ちょっと怖いとも思ってしまいました。
今後僕たちの仕事はあるのだろうか、、、、
今後の展望と記事展開
このサイトはまだ作成したばかりで、機能もそんなにありません。時間があるときに、いろいろ追加していきます。
また、デザインも治さないといけない部分が多々あるので、これから治していきます。
終わりに
今後はAIを利用した開発がメインになっていくのでしょうか?それに伴い自分たちも頑張ろうと思いました。
皆さんもぜひBolt.newを利用して見てください。結構いい感じです。
また、Astroというフレームワークも最近まで知りませんでした。こんなに便利に、サイトの構築ができて、ブログを載せることができるのはいいフレームワークだなと退官しました。今後もこのサイトの更新はAstroにて行っていこうと思います。